For a long time, web browser acts as only a tool that gives people accesses to the Internet, with which we search, read and store information. However, if you are a heavy Internet user who engages in online work every day, you may realize this problem: All the web pages are uneditable so you couldn’t comment or highlight directly on the pages during the reading process. Sometimes when you get a valuable paragraph on the web, you couldn’t highlight it or leave your comment as you do on your paper book.
You need a markup tool? That’s not enough!
Even if you can annotate the web pages, your remarks couldn’t be saved if you leave the pages. That’s meaningless, right?
Maxnote may be the best antidote for this problem.
In Maxthon5 browser, if you encounter an article that you want to remark on, just collect this webpage to your Maxnote in way of “Web content” first. You will need only a few clicks to collect all web content in Maxthon5 browser.
See the prompt of saving successfully? Click the article title and you will redirect to this article in your Maxnote.
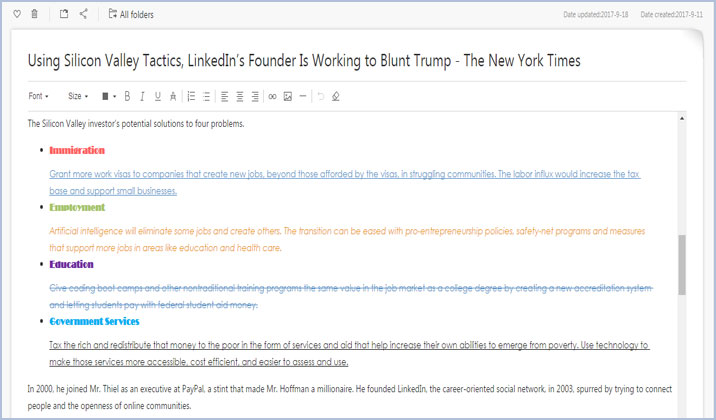
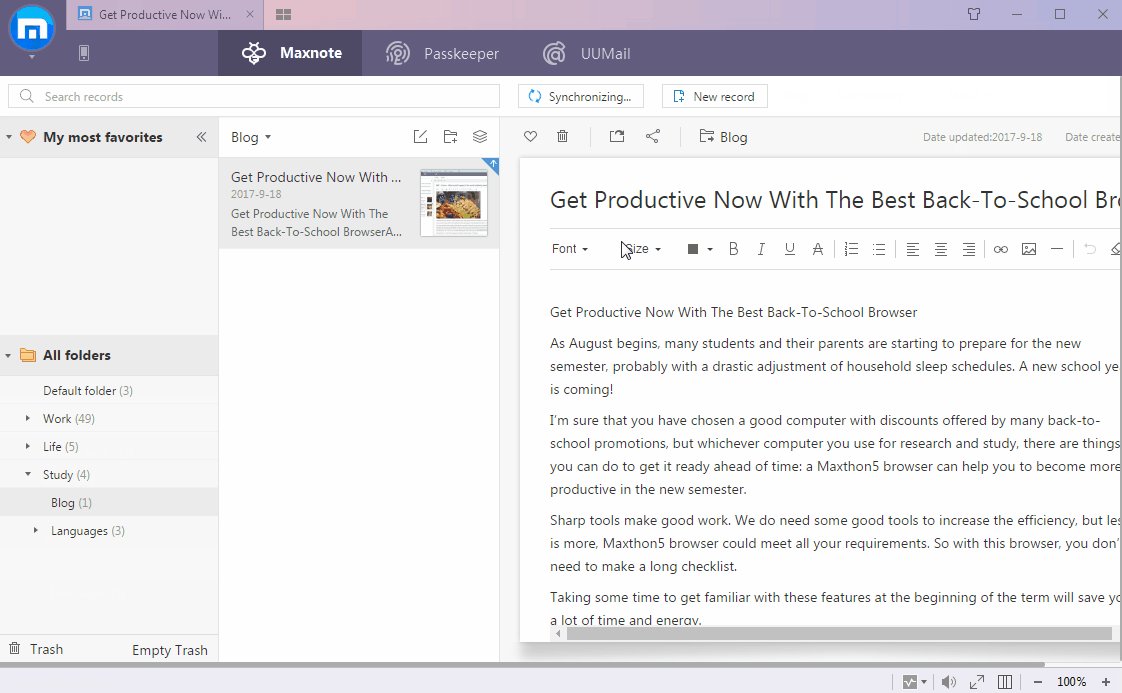
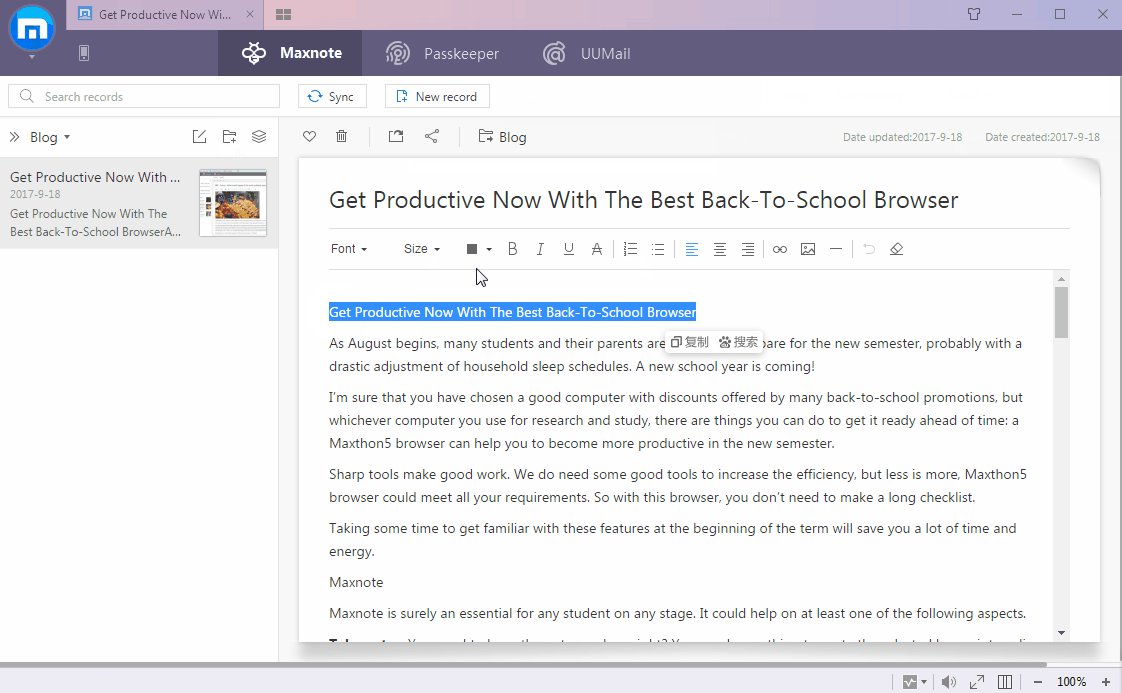
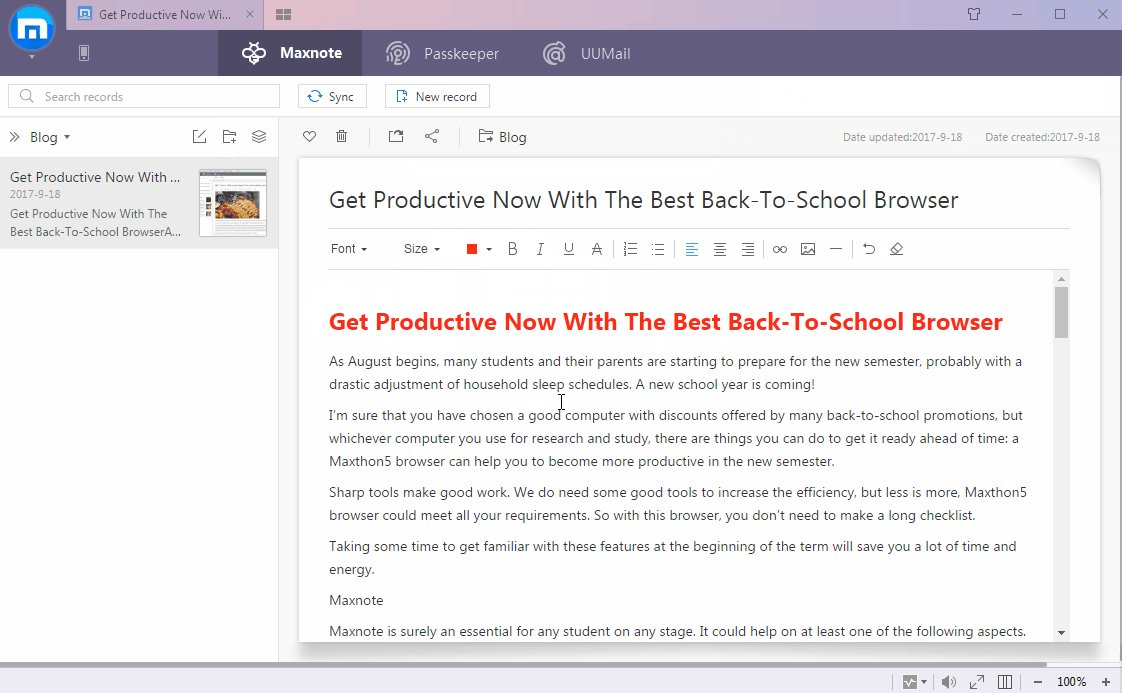
Then in the Maxnote panel, you will see that all the web content has been copied and pasted here. All of the texts, including the title are totally editable. Just like Microsoft Word, Maxnote is with a toolbar, enabling you to change the font, size, and color of selected texts. You can also add your comment by bolding, Italicizing, underlining, and strikethrough.
Not only the texts, all of the pictures in the article will also be copied automatically. Maxnote collects the web page as it is for your use. You can edit it, and save your remarks easily.
Besides, at the end of this article, original URL is also attached for your convenience.
It nearly covers all of the basic requirements to an annotation tool, right? One that helps you save highlights and comments on web pages, but you don’t need to interrupt your workflow.
Maxnote is a feature comes natively in Maxthon5 browser, so it performs much more smoothly than any other web annotation and markup tools or add-ons.
In the end of this blog, let’s show how Maxnote helps you comment and save the web pages with an animation picture:
Happy browsing!