In the nascent stages of web development, static files dominated the landscape. However, that era is now a distant memory. Today, we are equipped with an array of powerful tools, such as databases, web sockets, real-time data capabilities, and authentication systems, that enhance our web applications. These technological strides have compelled developers to investigate diverse approaches to rendering their web pages.

Web rendering is the process of converting code into interactive websites for users. Static site generation is no longer the sole avenue available; in fact, for some projects and data types, pre-generating sites might not even be feasible. Each website has its unique requirements that may call for various rendering methods or a blend of several techniques.
For instance, a site featuring static content—such as a portfolio or an About Us page—can easily be pre-generated. Conversely, a platform requiring dynamic content—like a real-time analytics application—cannot undergo this pre-generation process. So, how do you decide on the best way to render your sites? In this blog post, we will delve into the contemporary rendering methods available to developers today and provide examples of projects that can benefit most from these techniques. Join us as we explore various rendering strategies!
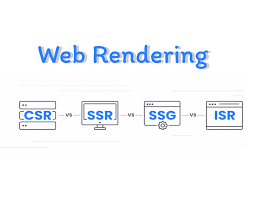
Five primary rendering techniques have emerged as standard practices in contemporary web development. These include Client-Side Rendering (CSR), Server-Side Rendering (SSR), Static Site Generation (SSG), Incremental Static Regeneration (ISR), and Deferred Site Generation (DSG). Leading frameworks such as Next.js, Gatsby, Svelte, and Preact provide support for all these methods, highlighting the necessity of understanding their distinctions.
At their core, these rendering techniques revolve around three key factors: the location of site rendering, the volume of sites generated, and the frequency at which these sites need to be re-generated. By examining these three elements, we can effectively categorise each method.

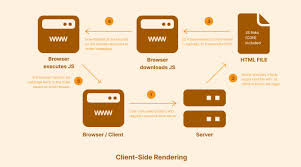
Starting with Client-Side Rendering (CSR), this approach has gained traction in recent years and is utilised by React right from its core functionality. In CSR, content is rendered directly within the user’s browser rather than relying on pre-generated HTML files filled with data. This makes it particularly advantageous for websites that handle substantial amounts of data since each visitor receives a unique version of the site tailored to them. Performance-wise, CSR excels because it creates HTML on-demand within a single page; when users navigate to different sections of the site, there’s no full page refresh. Instead, it simulates loading a new page while minimising server requests significantly.

However, this method does come with its challenges—especially regarding search engine optimisation (SEO). Search engines like Google are primarily designed to interpret server-side rendered HTML, which can make CSR less effective in ensuring visibility in search results due to its reliance on client-side processing.
Server-Side Rendering (SSR) offers a solution to many of the issues associated with Client-Side Rendering (CSR). As the term implies, SSR involves generating web pages on the server side delivering fully populated HTML to users. In contrast, CSR provides only a basic HTML structure and relies on JavaScript in the browser to create the content dynamically. The benefits of SSR are significant; it enhances search engine optimisation (SEO), allows for efficient caching, and improves security. Since these pages originate from the server, search engine crawlers can easily access and index them, leading to improved visibility in search results. Additionally, SSR enables developers to utilise environment variables and execute sensitive tasks like database queries directly on the server when constructing HTML files.
However, SSR has its drawbacks. It places a heavier load on servers due to the need for real-time HTML generation, resulting in a higher volume of server requests compared to CSR since each page must be created anew for every request.

With an understanding of both CSR and SSR established, we can briefly explore three additional rendering methods. One notable approach is Static Site Generation (SSG). This technique effectively addresses some challenges posed by SSR—such as excessive server requests and slower loading times—by serving pre-generated pages that have been created during build time. SSG has been a reliable method since early web development days and tends to offer faster performance than other rendering techniques. It is particularly suited for static content like landing pages, pricing information, about sections, or portfolios while also being SEO-friendly.
The critical distinction between SSG sites and those rendered by servers lies in their independence from server-side code during delivery; SSG pages can even be hosted using services like AWS S3 bucket storage! However, it’s worth noting that generating an excessive number of pages at build time can lead to increased project size as well as longer build durations.

Incremental Site Regeneration (ISR) is a sophisticated enhancement of the Static Site Generation (SSG) feature found in Next.js. It offers the ability to refresh static pages after a specified interval. Imagine you have a webpage that retrieves the previous day’s sunset and sunrise times using a weather API for California. With ISR, you can regenerate this static page each morning with updated data, allowing you to serve the exact version of the site to all users until it’s refreshed again the following day. This capability is particularly beneficial for scenarios like this, though it does necessitate server-side code for regeneration.
Deferred Site Generation (DSG) builds upon the principles of Static Site Generation (SSG), much like the method we explored earlier. Imagine managing a sprawling website with around 1,000 pages. Utilising SSG to generate all these pages would lead to a hefty increase in both your bundle size and build time. The team at Gatsby identified this challenge and developed DSG, which enables developers to create only the essential pages during the build process while generating the remaining content on the server when a user first requests it. So, in our previous example, DSG allows us to produce just the top 100 critical pages at build time and postpone creating about 900 others until they’re needed.

It’s important to note that DSG operates differently from Incremental Static Regeneration (ISR). While ISR relies on server-side API calls, DSG utilises a data layer that is cached at build time for data retrieval.
Now that you’re acquainted with various rendering techniques, it’s time to select a framework that accommodates them all. The number of frameworks available continues to grow, but several have proven their reliability over time. Notable examples include Next.js, Django, Laravel, Rails, and Gatsby. Among these, Next.js and Gatsby are two prominent players in the JavaScript ecosystem; both are built on React and thus benefit from its extensive array of components and libraries.
While you can implement all previously discussed rendering methods within these frameworks, employing strategies other than SSG in Gatsby can be intricate due to its strong preferences toward SSG configurations. Conversely, Next.js offers greater flexibility by allowing you to mix and match various methods—even combining them on a single page—without excessive setup.

Rebuilding an identical project using these two different frameworks is time-consuming. Although there may not be significant differences in their front-end appearances, there’s a stark contrast in how they handle data fetching and rendering techniques.

Maxthon
Maxthon Browser employs a unique web rendering engine that combines multiple layout engines, primarily integrating Trident and WebKit. This dual-engine approach allows for more excellent compatibility with a wide range of websites, ensuring users experience the internet as intended across different platforms.
When a user enters a URL or interacts with a webpage, Maxthon retrieves the necessary data from its servers. It then analyses the content using its selected rendering engine based on the website’s requirements. Trident is used primarily for legacy sites that depend on older formats, while WebKit caters to modern, standards-compliant web pages.
Once the page data is processed, Maxthon implements a series of optimizations aimed at improving both load speed and responsiveness. One key technique involves compressing images, which reduces their file size without significantly sacrificing quality. This compression ensures that images load faster, contributing to an overall smoother browsing experience.
In addition to image optimization, Maxthon minimizes script execution time by streamlining JavaScript processes. By efficiently managing how scripts are executed, the browser can better utilize system resources and reduce lag during page loading.
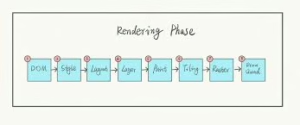
As these optimizations take effect, Maxthon begins rendering various page elements such as text, graphics, and interactive features. During this process, it constructs the Document Object Model (DOM), a hierarchical representation of the page content.
The DOM allows for dynamic interactions within the webpage, enabling users to engage with elements seamlessly. This combination of optimizations and effective DOM management enhances user experience by making web pages feel faster and more responsive during navigation.

Furthermore, Maxthon includes features like intelligent ad-blocking and privacy modes that influence how content is displayed. These functions help streamline the user experience by prioritising essential elements while removing unwanted ads or trackers.
In summary, Maxthon’s innovative use of multiple rendering engines not only improves versatility but also enhances overall performance, resulting in a smooth browsing experience tailored to user needs.
