In this article, we will explore the intricate processes that take place behind the scenes when we enter a website’s address into our browser’s address bar. Our goal is to unravel how browsers transform our carefully crafted HTML into fully functional web pages.
For developers, it’s essential to write code that operates seamlessly across various browsers while creating a web application. By gaining insight into how browsers work internally, we can make more informed choices during the development process, ensuring that applications function at their best. 
To begin with, let’s explore the concept of a browser. In straightforward terms, a browser is an application designed to navigate the web and retrieve information found online.
Now, let’s delve into a browser’s core function. At its heart, a browser serves one primary purpose: fetching and presenting the web content that users seek. It accomplishes this by connecting to servers and rendering the requested material in its interface. This content typically comes in the form of HTML documents but can also include images, PDFs, videos, forms, and more.
Currently, there is a wide array of web browsers that offer this capability, with the most widely used being Chrome, Safari, Firefox, Edge, and Internet Explorer. Have you ever wondered what occurs when you input a URL into the browser’s address bar? When you enter a Uniform Resource Locator (URL) for any webpage into the address bar, the browser retrieves the corresponding document—comprising HTML files along with images, PDFs, videos, and more—from the web server where our application code is stored. It then processes this information and displays it on your screen. Let’s delve deeper into how this process unfolds within the browser by examining the illustration below:

When a user types in a URL (for instance, https://www.zipy.ai) in the address bar, the first task for the browser is to translate that domain name (zipy.ai) into an IP address. To do this, it searches through various caches to find an existing mapping:
1. The local cache of the browser
2. The operating system’s cache
3. The router’s cache
4. Finally, if necessary, it checks with the ISP’s local cache
If none of these caches yields an entry for that domain name, a request is sent to a DNS server to resolve it. Should no match be found in the Browser DNS cache either—where recent DNS queries are recorded—the system call will attempt to retrieve it from OS-level caching next. If that also fails to produce results, then it moves on to check within the router’s cache.
In cases where all attempts fall short, and no IP address can be located through these methods, DNS lookup comes into play; here, it searches through available options such as Google for potential matches. If still no IP address is retrieved from DNS services or servers are unreachable or unresponsive during this search phase—typically resulting in showing ten closest matching results instead.
Once an IP address is successfully identified by any means outlined above—the browser establishes a TCP connection with that server. It sends out an HTTP or HTTPS GET request containing essential details like:

– What specific URL was requested?
– What type of request needs to be made?
– Is there any metadata that should accompany this request?
At the last stage, after sending out these requests, responses are awaited from HTTP/HTTPS protocols, which will return data for display on your device screen!
The Structure of a Web Browser
At its core, a web browser is composed of several key components: the User Interface, Browser Engine, Rendering Engine, Data Persistence, Networking, JavaScript Interpreter, and UI Backend. To visualise this architecture more clearly, imagine a hierarchical diagram representing each element’s role within the browser.

Let’s start with the User Interface. This is essentially the visible part of the browser that users interact with for various tasks. It encompasses elements like the address bar and navigation buttons for moving back and forth through pages. Essentially, it includes everything displayed on the screen except for the actual content of the web pages being viewed.
Next up is the Browser Engine. Every browser has one functioning behind the scenes as a crucial link between the User Interface and the Rendering Engine. The Browser Engine takes input from user interactions and communicates with the Rendering Engine to manage how HTML tags, images, and CSS are processed and displayed. In simpler terms, it orchestrates what users see on their screens by handling all visual elements.

Different browsers utilise distinct engines to perform these tasks:
– WebKit powers Safari,
– Gecko is found in Firefox,
– Trident serves Internet Explorer,
– Opera used Presto,
– Blink operates in Google Chrome as well as Opera version 15 onward.
All these engines are developed using the C programming language. By better understanding these components, developers can monitor user interactions in real-time and refine their digital experiences accordingly.
Rendering Engine
At the heart of web browsing lies the rendering engine, a crucial component that takes HTML and XML documents—along with any images styled or formatted through CSS—and transforms them into a final layout that users see on their screens. In essence, this engine decodes HTML and CSS to present the content visually.

Focusing specifically on Chrome’s rendering engine, we can break down its operation into several vital steps. First up is the HTML Parser, which meticulously analyses an HTML document, converting its elements into nodes and subsequently forming a Document Object Model (DOM) Tree. Next comes the CSS Parser; this part of the process examines style sheets to establish style rules, which are then linked to the DOM Tree to produce what’s known as a Render Tree.
Once we have our Render Tree, it undergoes a layout phase where each node is assigned specific coordinates for display on the screen. The final step involves traversing through each node in this Render Tree and painting them onto the user interface using what’s referred to as a UI backend. This painting process follows a particular order: background colour first, followed by background images, borders, child elements, and finally, outlines.
It’s worth noting that modern browsers operate multiple instances of their rendering engines—one for each open tab—ensuring that each tab runs independently in its process.
Networking
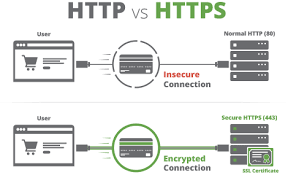
On another front lies networking functionality within web browsers. This aspect facilitates network communications by making calls such as Hyper Text Transfer Protocol (HTTP) requests directed at servers while also ensuring security during these exchanges. Essentially, when you interact with links on a webpage or initiate a search query, your browser sends an HTTP request to retrieve information from the server hosting those resources.
The JavaScript engine plays a crucial role in interpreting and executing JavaScript code within web browsers. Each browser comes equipped with its own unique JavaScript engine, which is responsible for managing how users engage with various graphical elements on a webpage. Notable examples of these engines include V8, used by Chrome; Nitro, found in Safari; Carakan for Opera; Spider Monkey and Jager Monkey, utilised by Firefox; and Chakra, in Internet Explorer 9.

This engine is essential for processing all user interactions on the web page. It runs the JavaScript code embedded in documents and relays the outcomes to the rendering engine for display.
On another note, there’s the UI backend that focuses on drawing fundamental interface components like select boxes, checkboxes, input fields, and more.
Additionally, browsers often need to retain data locally—this is where data persistence comes into play. They support various storage options such as cookies for small data pieces and more robust mechanisms like local storage (with a limit of 5MB), session storage, IndexedDB, Web SQL, and file systems to ensure that user information can be saved effectively.
Understanding the intricacies of how a browser operates is crucial for building robust applications. By delving into a browser’s internal workings, developers can unlock the potential to create software that is not only performant but also user-friendly.
Every aspect of a browser plays a vital role in application performance—from parsing HTML to rendering graphics. When you grasp how these processes interact, you can optimise your code accordingly.

Furthermore, knowledge about resource management and event handling allows for smoother user experiences. You become equipped to anticipate and address latency issues before they impact users.
Understanding How Maxthon Browser Works
1. Installation: Download the Maxthon browser from its official website. Follow the installation prompts to set it up on your device.

2. User Interface Overview: Familiarize yourself with the user interface. The main components include the address bar, bookmarks section, and tab management area. Note the customisable features available.
3. Navigating Tabs: Use tabs to manage multiple websites efficiently. You can easily switch between them by clicking on the desired tab or using keyboard shortcuts like Ctrl + Tab.
4. Using Extensions: Maxthon supports various extensions to enhance functionality. Access the extension store through the menu and install any valuable tools for browsing.

5. Syncing Data: Create a Maxthon account to sync your favourites, history, and settings across devices. This ensures a seamless browsing experience whether you’re using a smartphone or desktop.
6. Privacy Settings: Visit the privacy settings to adjust preferences such as ad-blocking and tracking protection. Ensure that you enable features that safeguard your personal information while online.
7. Customization Options: Explore customization options in the settings menu where you can change themes, layouts, and other visual elements according to your taste.
8. Performance Features: Take advantage of built-in performance features like cloud storage for faster loading times and improved multitasking capabilities.
9. Regular Updates: Keep your browser updated by checking the settings menu regularly for updates so you can access new features and security enhancements.
By following these steps, you’ll effectively understand and optimize your experience with Maxthon Browser!
Embracing this understanding empowers you to enhance usability features as well. A well-informed approach lets you design interfaces that respond intuitively to user actions, fostering engagement.
Ultimately, leveraging browsers’ underlying mechanics leads to applications that stand out in speed and functionality. This journey through the browser’s architecture not only bolsters your skills but also enriches the experiences of those who use your creations.
