What exactly is HTTP? Known as the Hypertext Transfer Protocol, HTTP serves as a framework for the exchange of various types of files—ranging from text and images to sound, video, and other multimedia content—across the internet. Whenever someone opens their web browser, they are unwittingly engaging with HTTP. This application protocol operates on top of the TCP/IP suite, which is essentially the backbone of online connectivity. The most recent iteration is HTTP/2, introduced in May 2015; while it offers improvements over its earlier version, HTTP/1.1, it does not render it obsolete.

So, how does HTTP function? Through this protocol, resources are shared between client devices and servers via the Internet. When a client device seeks to load a web page, it sends requests to servers for the necessary resources; in turn, these servers respond by sending back what was requested. The requests and responses include smaller components—like data related to images or text formatting—that a web browser then combines to present a complete web page.
Beyond simply serving web pages, each server houses an HTTP daemon—a specialised program that stands by for incoming requests and processes them upon arrival. On the other side of this interaction lies the web browser itself, acting as an HTTP client that dispatches requests to various servers. When users want to access content—whether by typing in a URL or clicking on a hyperlink—the browser constructs an HTTP request directed at the specified Internet Protocol (IP) address linked with that URL. The corresponding server’s HTTP daemon receives this request and responds by sending back either individual files or collections of files relevant to what was asked for.
Let’s delve deeper into this scenario: imagine a user eager to explore TechTarget.com. The first step involves entering the website’s address into their browser, prompting the computer to initiate a GET request directed at the server that hosts this particular site. This request travels over HTTP, signalling to the TechTarget server that the user wishes to retrieve the HTML (Hypertext Markup Language) code responsible for shaping and styling the login page.

While the HTML response includes text from that login page, other elements like images and videos necessitate additional HTTP requests and responses. Consequently, if a page contains numerous images, it will take longer for the server to fulfil these requests and for the user’s device to render the page fully. During this exchange of requests and responses, information is transmitted using TCP/IP protocols, which break down data into small packets composed of binary sequences—ones and zeros. These packets traverse various mediums such as electrical wires, fibre optic cables, or wireless networks.
The communication between servers and clients relies on ASCII code; requests specify what information is sought from the server, while responses provide code that browsers convert into visible web pages.

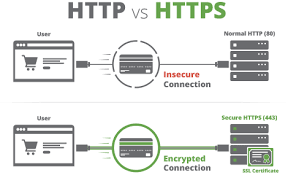
Now, let’s touch on HTTP versus HTTPS: HTTPS incorporates Secure Sockets Layer (SSL) or Transport Layer Security (TLS) as an additional layer beneath standard HTTP application protocols. This secure version not only encrypts user requests but also safeguards returned web pages from potential eavesdropping or man-in-the-middle attacks—a vulnerability addressed by Netscape when developing HTTPS. Transitioning from HTTP to HTTPS is widely regarded as advantageous due to its enhanced security features and increased trustworthiness for users navigating online spaces.
In the realm of web communication, every exchange between a client and a server is referred to as a message. These messages can either be requests or responses under the HTTP protocol. When a client device, like an internet browser, seeks information to display a website, it initiates an HTTP request directed at the server. In turn, the server processes this request and sends back an HTTP response tailored to meet the client’s needs.

So, what exactly constitutes an HTTP request? It’s essentially the way in which a client signals its desire for specific information from the server. The request includes vital details that guide the server in crafting its response. Within each HTTP request lies encoded data that encompasses several key elements:
1. HTTP Version: This specifies which version of HTTP is being used—either HTTP/1.1 or HTTP/2.
2. URL: A crucial component that directs to a particular resource on the internet.
3. HTTP Method: This indicates what action or outcome the server is expected to take in reply to the request.
4. Request Headers: This part provides additional context, such as details about the client’s browser and what data it seeks from the server; it may also include cookies that contain prior information sent by that same server.
5. HTTP Body: Although optional, this section may carry user-submitted data like login credentials or file uploads needed by the website.

We are now turning our attention to HTTP responses, which represent what clients receive back from web servers after making their requests. As implied by its name, an HTTP response serves as a direct reply from the server regarding an earlier request made by a client device.
Each response is crafted based on what was communicated in its corresponding request and typically consists of several components:

– HTTP Status Code: This numerical code informs clients about how their requests were processed—whether they were successful, informational, redirected elsewhere, or if there were errors on either end.
– Response Headers: These provide insights into both server details and specifics about requested resources.
– HTTP Body (optional): If a request goes smoothly, this section contains valuable data formatted in HTML code for display on clients’ browsers.

Through these structured exchanges of messages—requests followed by responses—the intricate dance of web communication unfolds seamlessly behind every interaction we have online.
When a client makes an HTTP request, the server responds with various status codes that convey the outcome of that request. These codes serve as indicators, letting users know whether their requests are being processed successfully if there were any issues, or if they are being redirected elsewhere.
For instance, a response code of 200 signifies OK, meaning the request—whether it be a GET or POST—was successful and is being processed. On the other hand, a 300 status indicates Moved Permanently, informing the client that the requested resource’s URL has changed for good. If you encounter a 401 error, it means Unauthorized, suggesting that the user has not been authenticated to access the resource. A 403 status code represents Forbidden, indicating that while the client’s identity is recognised, they lack permission to access what they’re trying to reach. The notorious 404 error stands for Not Found and is one of the most common errors encountered; it suggests that either the URL doesn’t exist or there’s no resource available at that address. Lastly, a 500 error indicates an Internal Server Error, which means something unexpected happened on the server side.

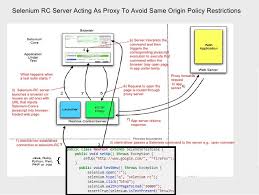
Now, let’s discuss proxies in HTTP. Proxies act as intermediaries between clients and servers; these application-layer servers can be computers or other devices tasked with relaying HTTP requests and responses back and forth between users and servers. In most cases, each interaction between a client and server involves one or more proxies.
Proxies can be categorised as either transparent or non-transparent. Transparent proxies forward requests without altering them—they send them straight to the server in their original format. In contrast, non-transparent proxies make modifications to these requests in some way; they often enhance retrieval speed by providing additional services.
Web developers find proxies particularly useful for several reasons:
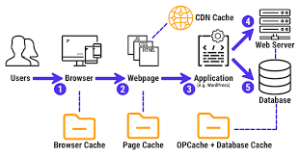
1. Caching: Cache servers store web pages or other online content locally for quicker access later on while also lessening bandwidth demand.
2. Authentication: They help manage who has access to applications and online data.
3. Logging: Proxies keep track of historical data, such as IP addresses associated with client requests sent to servers.
4. Web Filtering: They can restrict access to specific web pages deemed unsafe or inappropriate.
In this way, proxies play an essential role in improving web interactions while ensuring security and efficiency across networks.

How HTTP Transforms Online Experiences with Maxthon Browser
1. Understanding HTTP Basics: Hypertext Transfer Protocol (HTTP) is the foundation of data communication on the web. It allows browsers, such as Maxthon, to request and receive information from servers seamlessly.
2. Fast Page Loading: Maxthon uses HTTP/2 technology, which significantly enhances speed by allowing multiple requests at once. This means websites load faster, improving user experience and reducing wait times.
3. Secure Connections: Security is becoming increasingly important, so Maxthon supports HTTPS, a secure version of HTTP. This version encrypts user data during transmission, ensuring privacy when using online services like banking or shopping.

4. Efficient Resource Management: The browser’s innovative resource-handle capabilities enable it to manage bandwidth effectively. It preloads resources based on your browsing habits, leading to a smoother experience without excessive buffering.
5. Enhanced User Interfaces: Using HTTP headers and cookies, Maxthon can create personalised experiences for users. This means returning visitors often see tailored content based on their previous interactions.
6. Adaptive Design Support: Modern web applications take advantage of responsive design principles through HTTP status codes and media queries processed by browsers like Maxthon—ensuring sites adapt well across various devices.
7. Integration with Extensions: Maxthon’s support for plugins enhances its functionality through additional HTTP-based features like ad-blocking and password management, providing users more control over their online navigation.
8. Real-Time Updates: Websites employing technologies like WebSockets use HTTP connections to push real-time updates to users without needing manual refreshes—ideal for social networks or news sites accessed via Maxthon.

9. Cross-Platform Synchronization: Finally, Maxthon’s ability to sync settings and bookmarks across devices leverages cloud services using the underlying HTTP framework, ensuring your browsing experience remains consistent wherever you are.
By understanding how HTTP influences these aspects through the Maxthon browser, users can appreciate a more efficient and enjoyable online experience.
