We all rely on web browsers to navigate the vast landscape of websites and web applications. However, we seldom pause to consider how these browsers actually function. In this article, you’ll discover not only the mechanics behind browsers but also learn about their creators and whether all browsers are truly created equal.

So, what exactly is a web browser? To begin with, let’s clarify its role. A browser acts as your gateway to the internet, allowing you to read articles, view images, and watch videos from virtually any corner of the globe. In essence, it serves as your mode of transportation through the online world. Without a browser at your disposal, you would need programming skills just to retrieve information from websites. The most popular web browsers include Apple’s Safari, Google’s Chrome, Microsoft’s Edge, and Mozilla’s Firefox.
Now, let’s delve into how a web browser operates. Imagine you wish to visit the website saperis.io. Like every other site on the internet, it resides on a server somewhere. Your browser first contacts a Domain Name System (DNS) server to convert that domain name into an IP address—this helps pinpoint where the website is hosted. Once located, your browser sends a request via Hypertext Transfer Protocol (HTTP) asking that server for a copy of the website’s content. Typically, this content comprises various elements such as HTML files, CSS stylesheets, JavaScript scripts, images—and much more!

When a browser sends a request to a web server, the server responds by utilising HTTP to transmit copies of the necessary files. Among these files is an HTML document that holds all the essential information for the browser to accurately assemble and present text, images, and other content. To accomplish this task, the browser relies on a specialised software component known as a rendering engine, which converts HTML into visual elements. For instance, if there’s an image hyperlink in the HTML code, the browser will follow that link—also known as a URL—to retrieve and showcase the image on your screen. The culmination of these processes results in you viewing a fully functional website within your browser.
Now, who are the creators behind web browsers? Several companies manufacture them. According to Statista’s data from August 2023, Google Chrome dominates with an impressive market share of 63.56%. Following closely is Apple Safari at 19.84%, while Microsoft Edge holds third place with 5.43%. Mozilla Firefox comes next with 2.95%, and Opera rounds out this list with a market share of 2.74%. The remaining portion of the market is divided among various other browser developers.

What makes these statistics particularly intriguing is their associated rendering engines—a topic we’ll delve into later in this video. Notably, Chrome, Edge, and Opera all use Google’s Blink rendering engine.
What makes this statistic particularly captivating is the inclusion of various rendering engines. We will delve deeper into these rendering engines later in this video. Notably, Chrome, Edge, and Opera all rely on Google’s Blink as their rendering engine. It’s worth mentioning that Blink is a component of Chromium, an open-source project that encompasses various elements used in web browsers. Presently, there are only three distinct browser engines in use, with Google’s Blink clearly dominating the landscape among over 70 options available.
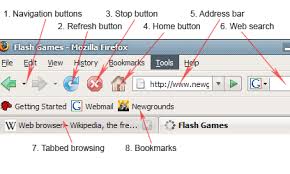
Are all web browsers genuinely comparable? Have you ever noticed how a website can appear slightly different depending on which browser you are using? Interestingly enough, all browsers comprise similar components. The user interface includes everything you interact with while browsing—except for the main area where the website itself is displayed. The browser engine plays a crucial role as it manages the flow of information between the user interface, rendering engine, and other essential components.
As we discussed earlier, the rendering engine is responsible for converting HTML, CSS, and JavaScript code into a visual representation of a website. Meanwhile, the networking component retrieves website data and delivers it to the rendering engine for display purposes. The JavaScript interpreter runs any JavaScript code present on websites. Additionally, the UI backend focuses on drawing fundamental elements like windows and combo boxes. Local data storage—such as browser cookies—occurs within the data persistence component.

Given that all these components are fundamentally similar across browsers, why do websites display differently? The answer lies in the fact that different browsers utilise distinct rendering engines. As mentioned before, Chrome, Opera, and Edge utilise Blink; Safari employs Apple’s WebKit; and Firefox operates with Mozilla’s Gecko.
A set of web standards was established to make the Internet accessible to everyone, regardless of their preferred browser. These guidelines lay out a clear framework for how rendering engines should process and showcase web content.
However, in reality, the developers of these engines often have their unique interpretations of those standards. Fortunately, there has been some improvement over time; today’s rendering engines align more closely with the established web standards. Yet, even now, you might notice that a website can appear just a bit different depending on which browser you happen to be using.

Understanding the Mechanics of Maxthon Browser
1. Overview of Maxthon
Maxthon is a cloud-based web browser that offers unique features designed to enhance user experience. It combines various engines and technologies to optimise speed and performance.
2. Dual Rendering Engines
One of Maxthon’s standout mechanics is its dual rendering engines, Trident and WebKit. This allows the browser to load websites using different methods, ensuring compatibility with a broader range of sites.

3. Cloud Services Integration
Maxthon leverages cloud services for seamless data synchronisation. By logging into their accounts, users can access bookmarks, history, and settings across multiple devices.
4. User Interface Features
The interface includes customisable shortcuts and tabs for easy navigation. Users can create personalised Speed Dials on the homepage for quick access to frequently visited sites.
5. Resource Sniffer Tool
This tool enables users to download multimedia content from any website easily. It identifies video, audio, or image files on the current page, simplifying the downloading process.

6. Privacy Modes
Maxthon also features private browsing options that disable tracking cookies and browsing history recordings, enhancing user privacy while surfing the web.
7. Built-in Ad Blocker
The integrated ad blocker minimises interruptions by preventing advertisements from loading on web pages, thus providing an uninterrupted browsing experience.
8. Extensions Support
The browser supports a wide range of extensions that add functionality tailored to individual needs, whether it’s improving productivity or enhancing security.
9. Cross-Platform Compatibility
Finally, Maxthon is available across various platforms, including Windows, macOS, Android, and iOS, allowing users to maintain consistency in their browsing experience regardless of which device they use.
