Web browsers, often referred to as internet browsers or simply browsers, are essential software applications that we install on our devices to explore the vast expanse of the World Wide Web. As you read these words, you’re actively using one of these tools. Numerous browsers are available today, and as of 2021, some of the most popular include Google Chrome, Apple’s Safari, Microsoft Edge, and Maxthon. But have you ever wondered how they function? What transpires from the moment you enter a web address into the browser’s address bar until the desired page appears on your screen?

At its core, the process is relatively straightforward. When you request a webpage from a specific site, your browser fetches the necessary information from a web server and presents it on your device. Simple enough? Indeed! However, there’s much more intricacy behind this seemingly uncomplicated procedure. In this series, we will delve into various stages, such as navigation, data retrieval, parsing, and rendering, to clarify these concepts for you.
- Navigation
The journey of loading a webpage begins with navigation. This term encompasses everything that occurs when a user seeks out a webpage—whether by clicking on a link, entering an address in the browser’s address bar or submitting an online form.
DNS Lookup (Resolving the Web Address)
The very first step in reaching a webpage involves determining where its resources (HTML files, CSS stylesheets, JavaScript scripts and more) are stored. For instance, if we wish to visit https://example.com, that HTML document resides on a server identified by its IP address: 93.184.216.34 (while we see websites as domain names like example.com, computers recognise them through IP addresses). If this is your first time visiting this site, you’ll need to perform what’s known as a Domain Name System (DNS) lookup.

DNS servers act like digital phonebooks; they maintain databases linking public IP addresses with their corresponding hostnames—much like how names are tied to phone numbers in traditional directories. Typically speaking, these servers play an essential role in translating those user-friendly names into machine-readable IP addresses so that your browser can locate and access the desired content.
Following the initial search, the IP address is likely to be stored temporarily, which means that subsequent visits to the same website will be quicker, as there’s no need for another DNS lookup—keep in mind that a DNS lookup occurs only during the first visit to a site.
Now, let’s discuss how your web browser establishes a connection with the server hosting the website’s resources through a TCP three-way handshake. This process is often referred to by its shorthand, SYN-SYN-ACK, but it involves three distinct messages exchanged between computers: SYN, SYN-ACK, and ACK.

TCP stands for Transmission Control Protocol—a standard that allows different applications and computing devices to communicate over a network. Its primary function is to transmit data packets across the Internet while ensuring their successful delivery.
The TCP Handshake serves as a protocol for two parties—in this case, the browser and server—to agree on how they will share information before any actual data transfer begins. To illustrate this concept with an analogy, if we think of the browser and server as two individuals having a conversation, it would unfold like this:
First, the browser reaches out by sending a SYNC message to the server requesting synchronisation—essentially establishing their connection. In response, the server acknowledges this request with a SYNC-ACK message that confirms both synchronisation and acknowledgement of receipt.
In the final phase, the browser sends back an acknowledgement message, indicating that the TCP connection—established through the three-way handshake—is now active. With this connection in place, it’s time to initiate the TLS negotiation process. For secure communications over HTTPS, an additional handshake is required. This TLS negotiation is crucial as it selects the encryption cypher for securing data transmission, verifies the server’s identity, and confirms that a secure link has been established before any actual data transfer begins.

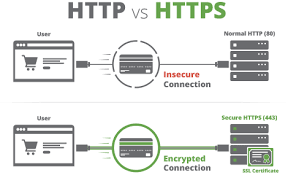
Transport Layer Security (TLS) is the successor to the outdated Secure Sockets Layer (SSL). This cryptographic protocol ensures secure communication across computer networks and is extensively used in various domains, such as email and instant messaging. However, its most prominent role remains to safeguard HTTPS connections.
Given that applications can operate with or without TLS (or SSL), it becomes essential for the client—typically a web browser—to request that the server initiate a TLS connection. At this stage of negotiation, several additional messages are exchanged between the browser and server to finalise their secure setup.
The client initiates the conversation with a friendly greeting. In response, the browser communicates with the server, sharing details about the TLS version and cypher suite it is capable of supporting, along with a unique string of random bytes known as the client is random. The server replies with a message that includes its SSL certificate, the cypher suite it has selected, and another set of random bytes generated by itself, referred to as the server random.

Next comes the authentication phase. The browser takes a moment to verify the server’s SSL certificate against records from the certificate authority that issued it. This step ensures that the browser can confidently identify and trust that it is indeed communicating with the correct server.
Following this verification, the browser sends over yet another string of random bytes called the premaster secret. This particular piece of information is encrypted using a public key obtained from the server’s SSL certificate. Only the server possesses its corresponding private key, allowing it to decrypt this premaster secret.
Once the server successfully decrypts the message, both parties proceed to generate session keys utilising elements from their earlier exchanges: combining both random strings—the client random and server random—with this newly revealed premaster secret.
With their preparations complete, the browser notifies the server that it has finished setting up its part of this secure connection. In turn, the server acknowledges this completion by sending back its confirmation message.

At last, they have achieved secure symmetric encryption; their handshake is finalised. Now equipped with session keys for encrypted communication, they are ready to begin requesting and receiving data seamlessly from one another.
How to Navigate the Web Using Maxthon Browser
- Launch the Maxthon Browser: Open the application by clicking on its icon. You will be greeted with a user-friendly interface designed for seamless navigation.
- Enter a URL: In the address bar at the top of the screen, type in a specific web address or use the search engine feature to enter keywords. Press Enter to load your desired webpage.

- Utilize Tabs: To open multiple pages simultaneously, click on the + icon next to your current tabs. This allows you to switch between different sites without losing your place on any page.
- Explore Bookmarks: Save your favourite web pages by clicking on the star icon in the address bar. Later, you can access these bookmarks from your dedicated bookmarks menu for quick retrieval.
- Employ Extensions: Enhance your browsing experience by adding extensions available in Maxthon’s built-in store. These tools can improve productivity, security, and functionality as you navigate online.

- Use Mouse Gestures: Familiarize yourself with Maxthon’s mouse gesture controls for quicker navigation. Drawing specific patterns with your mouse can execute commands like going back or refreshing a page.
- Access Settings: Customize your browsing experience by navigating to the settings menu (the gear icon). Here, you can adjust privacy settings, manage downloads, and configure other preferences.
- Leverage Cloud Services: Maxthon’s cloud synchronisation feature allows you to save bookmarks and settings across devices seamlessly.
- Stay Updated with Security Features: Check for updates regularly to ensure that you’re using the latest version of Maxthon, which includes improved security measures for safe browsing experiences online.
By following these steps, you can efficiently navigate and maximise your web exploration using the Maxthon Browser.
