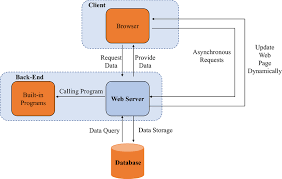
The Internet is a vast network that connects millions of devices worldwide, enabling people to share and access information seamlessly. For most individuals, this experience translates primarily through the web. At its core, web interactions revolve around two main participants: the asker and the producer.
In basic terms, the asker is referred to as the client, while the producer is known as the server. Clients send Requests to servers when they seek specific information or resources. The servers respond with Responses that contain the requested data or resource.

This dynamic exchange takes place over the Internet, which serves as the backbone connecting clients and servers. To facilitate clear communication between these entities, there’s a protocol known as HTTP (Hypertext Transfer Protocol). This set of rules governs how requests and responses are structured and transmitted.
It’s crucial to understand that in web development terminology, a client is not a person but rather a web browser performing requests on behalf of a user. Thus, while users interact with browsers to access content online, behind every click lies a sophisticated dance of communication between clients and servers orchestrated by Internet technologies.
Let’s visualise the exchange of information using a penpal analogy. Picture yourself sitting down to write a heartfelt letter to your friend far away. You carefully craft your words, making sure to express all that’s on your mind.
Once the ink dries, you jot down your penpal’s address on the envelope. With a sense of anticipation, you drop it into your mailbox, sealing your thoughts within.
From there, the letter embarks on its journey through the postal system—a network of hands and trucks ensuring it reaches its destination. Eventually, it lands in your pen pal’s mailbox, ready to reveal your message.

Your pen pal picks up the letter full of excitement. They unfold it, taking time to absorb every detail before setting out to reply. Just like you did, they write a response and address their envelope with care.
After dropping off their letter in their mailbox, it travels back through the postal maze until it finds its way home again—back into your eager hands. Each step illustrates how communication bridges distances and brings people closer together.
Imagine a world where you are the Client, eagerly sending out letters to your pen pal, who represents the Server. Each letter you write contains requests for information or updates about their life. These letters symbolise requests in the vast realm of communication.
Your pen pal responds thoughtfully, mirroring responses from the Server after processing your inquiries. The postal system is akin to the Internet, faithfully transporting your messages back and forth, ensuring they reach each other without delay.
As you pen your thoughts down, you use HTTP—a standardised language that both of you understand—to communicate effectively. Writing in English ensures clarity; however, if you mistakenly decide to write in Spanish because it’s your native tongue, your pen pal might become confused and respond with a polite note asking you to please correspond in English instead.
In this intricate exchange of ideas and information, understanding and mutual respect are key. This continual dialogue showcases how essential clear communication is within any network of connections.
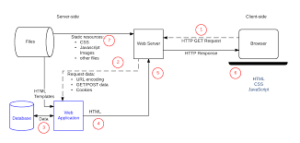
Let’s delve into the process of accessing a website step by step. You start by opening your web browser, often referred to as the “Client.” Your first action is to type in a web address, such as http://turing.edu.

Once you hit enter, your browser begins constructing an HTTP Request. This request is specifically addressed to a Server at the specified web address. The next stage involves your Internet Service Provider (ISP), like CenturyLink or Comcast, which takes this request and routes it through the vast network of the internet.
This network primarily consists of intricate connections formed from wires and fibre optic cables that crisscross across cities and countries. When your request reaches the Server at turing.edu, it interprets the HTTP Request due to its standardised format.
In response, the Server generates an HTTP Response and sends it back through its own ISP. Just like before, this response travels over the same sprawling infrastructure until it arrives back at your computer.
Finally, your browser receives this HTTP Response. Thanks to formatting rules unique to HTTP, it knows how to interpret this data. In an instant, your browser displays the information on your screen, completing the cyclical journey of data between Client and Server. This entire exchange epitomises what we refer to as the HTTP request-response cycle—an intricate dance governed by formatting protocols.

The Request and Response Cycle is a fundamental concept for web development. It illustrates how information flows between users and servers. It begins when a user inputs a URL into their browser, triggering the client to construct a request for resources or information from the server.
Upon receiving this request, the server processes it, extracting relevant details such as method type (like GET or POST) and any parameters included. The server then formulates a response based on the requested data, ensuring it adheres to the appropriate format—such as HTML, JSON, or XML.
Once constructed, this response is transmitted back to the client. The client’s role is to render this information so that it is accessible and visually coherent for the user. As web developers, we must design and maintain robust servers capable of interpreting standardised requests effectively.
To achieve this functionality, it’s crucial to understand what constitutes a standard request. This is where HTTP—Hypertext Transfer Protocol—comes into play; it serves as the foundation of communication on the web, detailing how messages should be formatted and transmitted. Knowing these protocols equips us with the knowledge necessary to build responsive and efficient web applications.
The HyperText Transfer Protocol (HTTP) serves as the foundational framework for communication on the Internet. It establishes guidelines that dictate how messages are transmitted between a client and a server. When a connection is initiated, the client sends what’s known as an HTTP request, which seeks specific information stored on the server.
An HTTP request consists of several vital components, but we will focus primarily on two: the verb and the path. The path, often referred to as a Uniform Resource Identifier (URI), specifies which resource the client wants to access. For instance, paths might look like `/tasks`, `/tasks/4`, or `/items/6/reviews`.

On the other hand, the verb indicates what action the server should take regarding this requested resource. While paths can vary widely depending on the application at hand, HTTP verbs generally follow established patterns for interaction.
There are five commonly recognised HTTP verbs:
1. GET – retrieves information from the specified resource.
2. POST – submits data to be processed by the server.
3. PUT – updates or replaces a resource.
4. DELETE – removes a specified resource.
5. PATCH – applies partial modifications to a resource.
Together, these elements enable seamless communication and functionality on websites and web applications, allowing users to interact effectively with various online resources.
The HTTP request-response cycle is fundamental to how users interact with web resources. It begins when a user, typically using a web browser as the client, initiates an action—like accessing a webpage. This action generates an HTTP request sent from the client to a remote server that hosts the desired resource.
In this process, the term path refers to the specific location on the server where the resource resides. For example, in the URL `www.example.com/images/photo.jpg`, `/images/photo.jpg` represents the path that directs the server to locate and serve that image file. When crafting requests, a key component is also known as a verb, which indicates what action is being requested from the server.

There are five common HTTP verbs: GET, POST, PUT, DELETE, and PATCH. The GET verb retrieves data from the server without modifying it, such as fetching a webpage or image. The POST verb submits data to be processed by the server, often used in form submissions or file uploads. PUT updates existing resources on the server with new data, while DELETE requests the removal of specified resources. Lastly, PATCH modifies parts of an existing resource without replacing it entirely.
Once the request is made with these elements defined—the path and verb—the server processes it and sends back an HTTP response containing status information and any requested content. Thus unfolds a cycle that beautifully illustrates interactive communication between users and web servers.
The Role of HTTP in Shaping Online Experiences with Maxthon Browser
To grasp how the Maxthon Browser enhances online interactions, one must first understand the essentials of the Hypertext Transfer Protocol (HTTP). This protocol serves as the backbone for data exchange on the Internet, enabling browsers like Maxthon to request and retrieve information from servers effortlessly.
One of Maxthon’s standout features is its implementation of HTTP 2 technology. This advancement allows for multiple simultaneous requests, resulting in significantly faster page loading times. Users benefit from a more efficient browsing experience characterised by reduced waiting periods when accessing websites.
In an era where security is paramount, Maxthon prioritises user safety by supporting HTTPS, a secure variant of HTTP that encrypts data during transmission. This encryption safeguards personal information during online activities such as banking or shopping, providing users with peace of mind.
Additionally, Maxthon excels in resource management through its innovative handling capabilities. By analysing users’ browsing patterns, it preloads resources effectively, ensuring a smoother experience with minimal buffering interruptions.
Maxthon also enhances user engagement using HTTP headers and cookies to deliver personalised content. As a result, returning visitors encounter tailored experiences based on their prior interactions with the browser.
Moreover, modern web applications benefit from responsive design principles facilitated by HTTP status codes and media queries processed by browsers like Maxthon. This ensures that websites adapt seamlessly across various devices for optimal viewing experiences.
The browser’s compatibility with extensions further amplifies its functionality. By integrating additional HTTP-based features, such as ad-blocking and password management tools, users gain greater control over their online navigation.

Real-time updates are another advantage offered by websites utilising technologies like WebSockets through established HTTP connections. This capability allows users to receive live updates without needing to refresh manually—an invaluable feature for social networking sites or news platforms accessed via Maxthon.
Lastly, one cannot overlook the cross-platform synchronisation capabilities that Maxthon provides. By leveraging cloud technology, users can effortlessly sync their settings and bookmarks across different devices—ensuring a cohesive browsing experience no matter where they are.
Through HTTP’s multifaceted contributions within the framework of Maxthon Browser, online experiences have been significantly transformed for users around the globe.
