In today’s digital landscape, having a website that loads quickly and adapts seamlessly to different devices is crucial for online businesses. The significance of Web Performance Optimization (WPO) techniques has never been more pronounced. When a website is optimised effectively, it not only performs better but also provides users with a smoother experience. On the flip side, slow-loading pages can drive visitors away, leading to higher bounce rates and lower levels of engagement and conversions. This highlights the urgent need for optimised performance to create an enjoyable experience for users. In this article, we will delve into various WPO strategies aimed at boosting website performance while simultaneously improving user satisfaction, engagement metrics, and overall business success.

Enhancing Web Performance by Speeding Up Page Loads
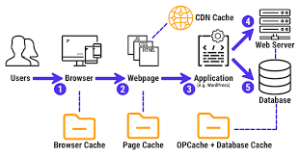
When optimising a website’s performance, one key factor to consider is how quickly pages load. A sluggish site can detrimentally affect user satisfaction and contribute to an increase in bounce rates. To tackle this issue, web developers have a variety of strategies at their disposal. These include minimising HTTP requests, fine-tuning images, implementing caching solutions, and leveraging a Content Delivery Network (CDN).
Websites often generate numerous HTTP requests that can slow loading times. To alleviate this burden, developers might combine several scripts and stylesheets into a single file or employ image sprites to reduce the number of images used. Additionally, optimising images—through compression and selecting suitable file formats—can significantly decrease their size and enhance loading speed.

Caching plays a crucial role as well; it allows frequently accessed data to be stored in the browser cache, leading to quicker access times for users. Meanwhile, utilising a CDN enables content delivery from servers that are geographically closer to users, thus shortening the distance data must travel and further boosting website performance. By adopting these techniques, developers can create faster-loading websites that provide a better experience for visitors.
Enhancing Web Performance Through Media Optimization
To boost the performance of a website, one must pay close attention to images and other media elements. A crucial aspect of this process is minimising page load times. There are several effective strategies for achieving this goal. For instance, using software like Adobe Photoshop, GIMP, or TinyPNG can help compress images without sacrificing quality. Additionally, resizing images to fit their intended display dimensions is essential. Choosing the correct file formats—JPEG works well for photographs while PNG is ideal for graphics—also plays a significant role in optimisation. Moreover, implementing lazy loading allows media to be loaded only as users scroll through the page, leading to remarkable improvements in load times overall.

Minimising CSS and JavaScript Files
Reducing the size of CSS and JavaScript files is essential for enhancing web performance. These files play a crucial role in how quickly a website operates, so it’s essential to streamline them for better speed. Several effective strategies to achieve this are merging files, compressing their content, and implementing asynchronous loading techniques.
By consolidating multiple CSS and JavaScript files into one, you can significantly reduce the number of HTTP requests that need to be made, which in turn boosts loading speed. Additionally, minifying these files—essentially stripping away unnecessary characters and spaces—can lead to smaller file sizes and faster page loads. Tools like YUI Compressor and UglifyJS are great resources for this task.

Enhancing Website Performance through Browser Caching
Another helpful approach is asynchronous loading. This method allows CSS and JavaScript files to load in the background instead of halting the entire page from rendering while they load. By adopting these practices, you can significantly enhance your website’s performance and provide users with a smoother experience.
When it comes to boosting a website’s speed and efficiency, one powerful tool at a developer’s disposal is browser caching. This technique involves saving frequently accessed data within the browser’s cache, which in turn minimises the number of HTTP requests made and accelerates page load times.

To harness the benefits of browser caching, developers need to incorporate specific caching headers into their server responses. These headers serve as instructions for the browser, indicating how long it should retain specific data and when it should seek updates. Cache-Control and Expires are particularly noteworthy among these headers.
The Cache-Control header outlines the rules for how long a resource can be stored in the cache and whether intermediary proxies can cache it. Meanwhile, the Expires header provides a specific date and time after which cached resources are deemed outdated and should no longer be utilised.

By effectively implementing browser caching strategies, developers can not only enhance website performance but also create a more satisfying experience for users. This improvement often translates into greater visitor engagement, increased conversion rates, and better rankings on search engines. Additionally, leveraging browser caching can alleviate server strain and decrease bandwidth consumption—leading to potential cost savings for website proprietors.
Focusing on Above-the-Fold Content
One powerful strategy for enhancing web performance is to focus on above-the-fold content. This term describes the portion of a webpage that users can see without scrolling, and giving it priority can significantly enhance how quickly they feel the site is loading, even if other elements are still in the process of appearing.
To effectively highlight this crucial content, developers can implement several techniques:

– Inlining Critical CSS: By inlining critical CSS, developers ensure that the styles for above-the-fold content are applied right away. This means users don’t have to wait for an external stylesheet to load before seeing properly formatted elements.
– Lazy Loading Non-Critical Content: This approach involves loading only essential elements first while postponing non-essential content. By doing so, users experience faster access to what they need immediately.
Minimising Above-the-Fold Content: Reducing the amount of information displayed above the fold can also lead to quicker load times and a more favourable impression of speed, as less data needs to be retrieved at once.
By employing these strategies, websites can create a smoother and more efficient experience for visitors right from the moment they land on the page.

Optimising Web Fonts
When it comes to enhancing a website’s performance, one key area that often gets overlooked is the optimisation of web fonts. These fonts play a significant role in how quickly a page loads, making their optimisation essential. Several intelligent strategies can tackle this challenge.
For starters, consider using system fonts—those that come pre-installed on most devices. By doing so, you can significantly cut down on loading times since these fonts don’t require additional downloads. Another practical approach is to load your fonts asynchronously; this technique allows the website to load other elements while the fonts are being fetched in the background, thereby improving overall loading efficiency.
 Think of reducing font variations you use. By limiting these variations, you can decrease the number of HTTP requests made during page loading, which ultimately leads to a smoother and faster user experience. In essence, optimising web fonts is not just about aesthetics; it’s about creating a more responsive and efficient online presence.
Think of reducing font variations you use. By limiting these variations, you can decrease the number of HTTP requests made during page loading, which ultimately leads to a smoother and faster user experience. In essence, optimising web fonts is not just about aesthetics; it’s about creating a more responsive and efficient online presence.
WPO
In wrapping up our discussion, it’s clear that Web Performance Optimization (WPO) plays a vital role in website development. A sluggish website can have detrimental effects on user interaction, leading to higher bounce rates and lower conversion rates. Therefore, developers must embrace a variety of optimisation strategies aimed at boosting overall website performance.

One of the cornerstones of WPO is reducing page load times. However, several additional methods can be employed to further enhance performance. These include optimising images and multimedia content, streamlining CSS and JavaScript files, refining web fonts, effectively utilising browser caching, and ensuring that above-the-fold content loads promptly.
By implementing these techniques, developers stand to make significant strides in improving both the speed and functionality of their websites. This not only enhances user experience but also contributes to better conversion outcomes. Consequently, developers need to focus on Web Performance Optimization: Techniques for Improving Website Speed and Performance and maintain a commitment to elevate their sites’ performance levels continually.
How to Perform Web Optimization in Maxthon Browser
1. Update Your Browser: First, ensure you are using the latest version of Maxthon. Updates often include performance enhancements and security features. Access the settings menu, select About, and check for updates.
2. Clear Cache and Cookies: To improve loading speed, regularly clear your browser cache and cookies. Go to the settings menu, find Privacy options, and choose Clear Browsing Data. Select cache and cookies, then confirm.

3. Manage Extensions: Review any installed extensions that may be slowing down your browsing experience. Navigate to the extension manager under settings and disable or remove any that are unnecessary.
4. Adjust Browser Settings: Optimize your browsing by enabling hardware acceleration—if supported by your device—and adjusting privacy settings for better resource management. Look under “Advanced Settings” for these options.
5. Use a Speed Dial: Activate the speed dial feature for quick access to frequently visited sites without navigating through multiple tabs or bookmarks. Set it up via your homepage settings.
6. Limit Background Processes: Check for background processes or tabs consuming resources unnecessarily while you browse. Close those tabs that are likely not in use to free up system memory.

7. Enable Reader Mode: For optimal reading experiences on content-heavy websites, enable Reader Mode, which strips away ads and distractions and allows faster article loading times.
8. Optimize Proxy Settings: If you’re using a proxy server, ensure it’s configured correctly under connection settings to avoid slowdowns caused by improper routing of web traffic.
9. Regularly Restart the Browser: Closing and reopening Maxthon can clear memory leaks from prolonged use, restoring its performance over time.
By following these steps diligently, you will enhance your web browsing experience in Maxthon while optimizing load times and resource usage effectively.

