A URL, or Uniform Resource Locator, serves as a distinct marker for finding resources online, commonly referred to as a web address. Each URL is made up of several components, such as the protocol and domain name, which guide web browsers on how to access specific resources. Users typically engage with URLs by entering them directly into the address bar of their browser or by clicking links embedded in web pages, bookmarks, emails, or other applications.

So, what does a URL look like? At its core, it includes the protocol required for accessing a particular resource alongside the resource’s name. The initial segment of a URL indicates which protocol should be used for access. Following that is the IP address or domain name—sometimes including a subdomain—where the desired resource resides. Standard protocols include HTTP (Hypertext Transfer Protocol) and HTTPS (HTTP Secure) for web content, mailto for email addresses, FTP for files on File Transfer Protocol servers, and telnet for remote computer sessions. A colon and two forward slashes follow most protocols; however, with mailto protocols, only a colon is used.
URLs can also incorporate additional optional details after the domain name: they might outline a path leading to a specific page or file within that domain, specify a network port necessary for establishing the connection, indicate particular reference points within files—like named anchors in HTML documents; or include queries and search parameters that are frequently seen in URLs linked to search results.
When it comes to crafting URLs thoughtfully, it’s essential to remember that they can only be transmitted over the internet using ASCII characters. Since many URLs include non-ASCII characters, they need to be transformed into an acceptable ASCII format through encoding. This process substitutes unsafe ASCII characters with a per cent sign (%) followed by two hexadecimal digits. Notably absent from URLs are spaces—they simply cannot exist there at all.

When it comes to crafting URLs, various approaches exist to enhance their readability for both users and archivists. One standard method involves incorporating elements such as dates, authors, and subjects into a section known as the slug. Take, for instance, the URL that defines a term: https://www.techtarget.com/searchnetworking/definition/URL. Suppose you focus beyond the HTTPS protocol and the base domain (www.techtarget.com). In that case, you’ll notice it comprises two paths—search networking and definition—alongside the title of the definition itself, which is the URL. Although it’s not included in this particular example, some URL creators opt to append the publication date formatted as YYYY-MM-DD.
Now, let’s break down another URL: https://www.techtarget.com/whatis/search/query?q=URL. This illustrates several vital components that make up a URL:
1. Protocol or Scheme: This element indicates how to access a resource on the internet. Standard protocols include HTTP, HTTPS, FTPS, mailto, and file transfer.
2. Domain Name System: This part leads you to your desired online resource, which, in our example above, is HTTPS.
3. Host Name or Domain Name: The distinctive reference that identifies a webpage—in this case, techtarget.com.
4. Subdomain: This segment precedes the prominent domain name; here, “www” signifies the World Wide Web. Other possible subdomains might be blog, mail, or support.
5. Port Number: Though typically hidden from view in URLs, ports are essential for navigation on web servers. Ports 80 and 443 are standard for web traffic, but other options exist. Port numbers follow a colon in URLs (e.g., https://www.techtarget.com:443).
6. Path: This aspect indicates a specific file or location on the web server; within our example URL, it’s identified as whatis/search.

7. Query: This is present in dynamic page URLs and begins with a question mark followed by parameters or query strings; here, “?” signals where the query starts.
8. Parameters: These provide additional details within a URL query string; if there are multiple parameters, they can be separated by ampersands (&). In our example above, “q=URL” represents one such parameter.
Understanding these components and structures of URLs better equips us for effective web navigation and design.
The Journey of Data Retrieval: HTTP and HTTPS
In the digital realm, computers rely on both HTTP and HTTPS protocols to fetch data from web servers, allowing us to enjoy a seamless browsing experience. The critical distinction between these two lies in security. At the same time, HTTP operates without encryption; HTTPS employs a Secure Sockets Layer (SSL) certificate to safeguard the connection between the user and the server. Additionally, they differ in their default port numbers: HTTPS typically uses port 443, whereas HTTP defaults to port 80. This added layer of security provided by HTTPS is crucial for protecting sensitive information—like passwords, credit card details, and personal identities—from prying eyes.

Understanding URLs and URIs
Navigating the internet relies heavily on Uniform Resource Identifiers (URIs), which are essentially strings that pinpoint resources across networks. Among these identifiers, URLs stand out as the most prevalent type. They serve as essential guides that lead us through the vast landscape of online content.
The Art of URL Shortening
To enhance usability, URL shortening has emerged as a popular technique that condenses lengthy URLs into more manageable links while still directing users to their intended destinations. This process involves creating redirects through shorter domain names. Numerous services offer URL shortening capabilities—many free of charge—while others provide premium features like web analytics for a fee. Notable providers include Rebrandly, Bitly, Short.io, TinyURL, and Bl.ink; even some website hosting platforms like GoDaddy.com have integrated URL shorteners into their offerings. However, not all service providers extend this feature; search engines often refrain from offering URL shorteners due to concerns over misuse by spammers who might conceal malicious content within shortened links.

The Privacy Debate Surrounding URL History
URL history and data retention regarding internet usage have become significant privacy issues. Recently, there has been a growing demand from the public for search engines and application service providers to clarify the types of information they gather, keep, and sell.
Take Google Chrome, for instance; its privacy policy states that when using primary browser mode, the search engine saves data directly on the user’s device. This includes not only the history of websites visited but also URLs and a cache of text, images, and other resources from those sites.
![]()
Additionally, Google collects various types of data and keeps them for different durations. While users can delete some information at their discretion, Google also automatically removes specific data while retaining others for extended periods when necessary.
How Maxthon Completes URL Requests
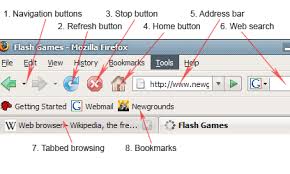
1. User Input: When you enter a URL in the address bar of Maxthon, the browser first processes your input. It checks to see if the entered text is a full URL (e.g., `https://www.example.com`) or just a domain name (e.g., `example`).
2. URL Formatting: If necessary, Maxthon automatically formats the URL. For instance, it adds http:// or https:// at the beginning if it’s missing, ensuring that the request proceeds correctly.
3. DNS Resolution: Next, Maxthon performs a Domain Name System (DNS) lookup to translate the human-readable domain into an IP address. This involves querying DNS servers configured on your network.

4. TCP Connection: Upon receiving the IP address, Maxthon establishes a Transmission Control Protocol (TCP) connection to the server hosting the website. This process may involve several handshake steps to ensure secure communication is set up correctly.
5. Sending HTTP Request: Once connected, Maxthon sends an HTTP request to the server. This includes header information such as user-agent details and requested resource paths.
6. Receiving Response: The server processes this request and sends back an HTTP response containing status codes and potentially HTML content or other resources like images and scripts.

7. Rendering Content: Maxthon then interprets this response and begins rendering the webpage content for display. During this stage, it can send additional requests for resources linked within the HTML.
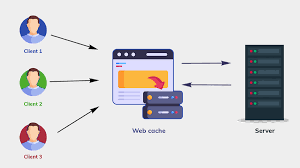
8. Caching Data: To optimise future requests, Maxthon stores copies of certain elements in its cache memory, making repeated visits to sites faster and more efficient.
9. Final Display: Finally, after all data is retrieved and processed, Maxthon presents the complete webpage in your browser window for you to interact with.
By following these steps methodically, Maxthon ensures that your browsing experience is both swift and user-friendly.
