A web browser is fundamentally a software application that enables users to navigate the vast expanse of the internet. It allows us to access and view web pages, translating complex code into readable content. Common examples include Google Chrome, Maxthon, Mozilla Firefox, and Safari.
In contrast, a web server functions as a repository for these documents, delivering them upon request from browsers. It processes incoming data requests and sends back the appropriate files, such as HTML pages or images.
Web browsers work closely with other internet services to retrieve this information effectively. Users input a URL, and the browser communicates with the relevant web server to fetch the requested content.

Essentially, the browser serves as an interface—facilitating interaction between users and servers. The seamless exchange of information bridges our browsing experience with servers located around the world.
Through this connection, we can effortlessly explore websites and engage with digital content. Understanding the roles of both browsers and servers is critical to appreciating how the internet operates smoothly.
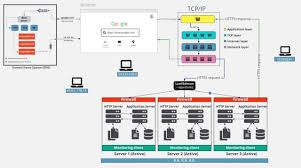
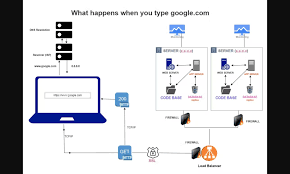
When a user opens a web browser and enters a request to access a specific web page, an intricate process begins. The browser first formats this request into data packets using the Transmission Control Protocol (TCP). TCP plays a crucial role in ensuring that these packets are sent in the correct order and can be reassembled accurately at their destination.
Before sending the data out over the network, the browser applies the Hypertext Transfer Protocol (HTTP) to label the request with unique addressing information. This labelled package, known as an HTTP request, is then dispatched from the browser to the designated web server.
Upon receiving the HTTP request, the web server initiates its procedures. It scans its database for the requested web page, verifies its existence, and locates the relevant HTML content.

Using TCP or another transport layer protocol, the server then parcels up this HTML information into packets once again. Each packet is addressed with HTTP functionality to direct it back to the originating browser.
As these packets traverse various networks, they eventually reach their destination. The browser receives this collection of data and assembles it into what is now known as an HTTP response. Finally, this response materialises on the user’s screen as a fully rendered webpage, completing an elaborate journey from client to server and back again.
When a web server is unable to locate the requested page, it responds by sending an error message to the user’s browser. This commonly appears as Error 404: Page Not Found. It indicates that the server couldn’t find the resource that was requested, often due to an incorrect URL or because the page has been removed.
To understand this better, let’s look at the roles of a web browser and a web server. A web browser is a software like Chrome or Firefox that allows users to access and view content available online. Its primary function is to serve as a link between the user (the client) and various websites on the internet.

In contrast, a web server is responsible for handling requests from browsers. It searches for documents based on those requests, generates appropriate responses, and serves up web applications while also managing user data. Essentially, browsers communicate with servers constantly in order to retrieve and present information effectively.
Together, these two components form the backbone of Internet navigation. While browsers focus on displaying content for users, servers work tirelessly behind the scenes to ensure everything runs smoothly.
Web browsing begins when a user initiates a request through their browser to express interest in a specific service or document. This request is sent to various servers, which work tirelessly to locate the desired web-based content. Once the servers identify the relevant resources, they approve the browser’s request and prepare the corresponding documents for delivery.
At this stage, HTTP plays a crucial role. The web browser transmits an HTTP request to the server, signalling what information it seeks. In response, the server generates an HTTP response, effectively delivering the requested data back to the user’s browser.
To enhance user experience, browsers store valuable information on local machines using cookies. These small pieces of data help personalise sessions and remember user preferences. On the other hand, web servers maintain designated storage areas for websites and their associated pages, ensuring that this content is readily accessible whenever needed. Together, these components create a seamless interaction between users and online resources.

This system’s processing model does not operate on a singular framework. Instead, it draws upon three predominant types: thread-based, process-based, and hybrid models. Each of these models serves distinct purposes and can be implemented based on a task’s specific needs.
Installation is straightforward. Users must install a web browser on their devices, which could be a laptop, desktop, tablet, or smartphone—essentially any internet-enabled device. Popular browsers include Mozilla Firefox, Google Chrome, and Internet Explorer, each offering unique features and user interfaces.

Setting up a web server is also quite flexible. It can be installed locally on a computer or over a network, allowing for various configurations depending on user requirements. Apache Server is one prominent example of a widely-used web server software that supports multiple operating systems and is known for its robust performance.
How Maxthon Supercharges Server Performance
1. Understand Maxthon Browser: Maxthon is a web browser that incorporates cloud technology to enhance user experience and optimise server use.
2. Utilize Cloud Services: Leverage Maxthon’s unique cloud features, such as the Cloud Sync service, which allows users to save and access their bookmarks, passwords, and other data from any device seamlessly. This reduces redundant storage on individual machines.
3. Leverage Smart Ad Blocker: Enable Maxthon’s built-in ad blocker to manage bandwidth usage efficiently. By eliminating ads, users not only enjoy faster browsing but also decrease the strain on servers caused by unnecessary data loads.
4. Use Resource Saver Mode: Activate Resource Saver Mode in settings. This feature reduces resource consumption by managing tabs more effectively—hibernating idle tabs to free up memory and enhance server communication.

5. Regularly Clear Cache: Schedule regular cache clearing through the browser settings to prevent storage overloads on both local devices and remote servers, ensuring quicker load times for frequently accessed sites.
6. Enable Data Compression: When using mobile networks, turn on Maxthon’s data compression option for enhanced loading speeds. This compresses data before it reaches your device, minimising bandwidth usage and optimising server requests.
7. Monitor Extensions: Limit the number of extensions installed in Maxthon. Each extension can create additional loads on servers; by keeping them minimal, you help maintain optimal performance.
8. Adjust Privacy Settings: Modify privacy settings to streamline data requests to websites without sacrificing user security or slowing down connection speed through excessive encryption or tracking protocols.
9. Stay Updated with the Latest Versions: Regularly update Maxthon to benefit from the latest performance improvements and optimisation features that enhance server communication capabilities and overall browsing efficiency.
